En este tutoblog, vas a aprender a utilizar After Effects en 10 sencillos pasos. Si todavía no conoces este programa, entonces este es el momento perfecto, ya que es el principal software que se utiliza en el mundo audiovisual para crear efectos de vídeo y animaciones.
Cuando queremos dar un salto de calidad muy grande en cualquier proyecto videográfico, poner nuestra creatividad a disposición de este programa es uno de los pilares que marca la diferencia. Lo que pasa es que, de entrada, su interfaz asusta y puede parecer muy complicado hacer algo aunque sea muy sencillo.
A continuación vas a ver todo lo que necesitas saber para comenzar a dar tus primeros pasos con After Effects, aunque nunca lo hayas utilizado o hayas oído hablar de él. Y en solo 10 pasos, casi nada.
Cuando acabes este tutoblog, podrás crear animaciones y efectos sencillos, pero muy útiles para tus vídeos.
En 10 pasos empezarás a dominar After Effects
- Paso 1: Conoce la interfaz, una buena impresión es importante.
Antes de editar, lo más importante es que sepas moverte por todo el programa. Si es la primera vez que lo utilizas, quizás te resulte un poco difícil al principio, pero una vez que te haces con él, es muy fácil.
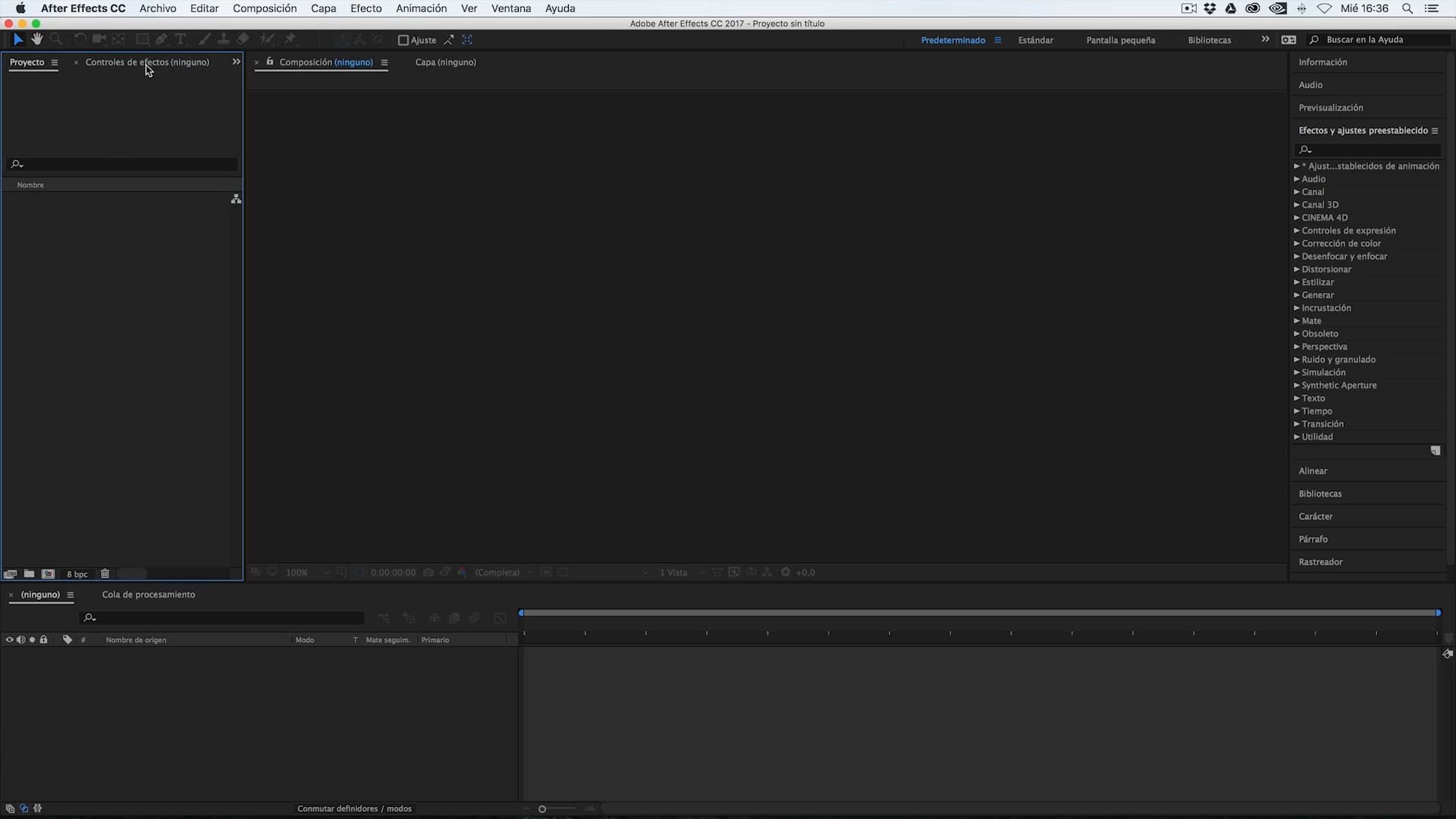
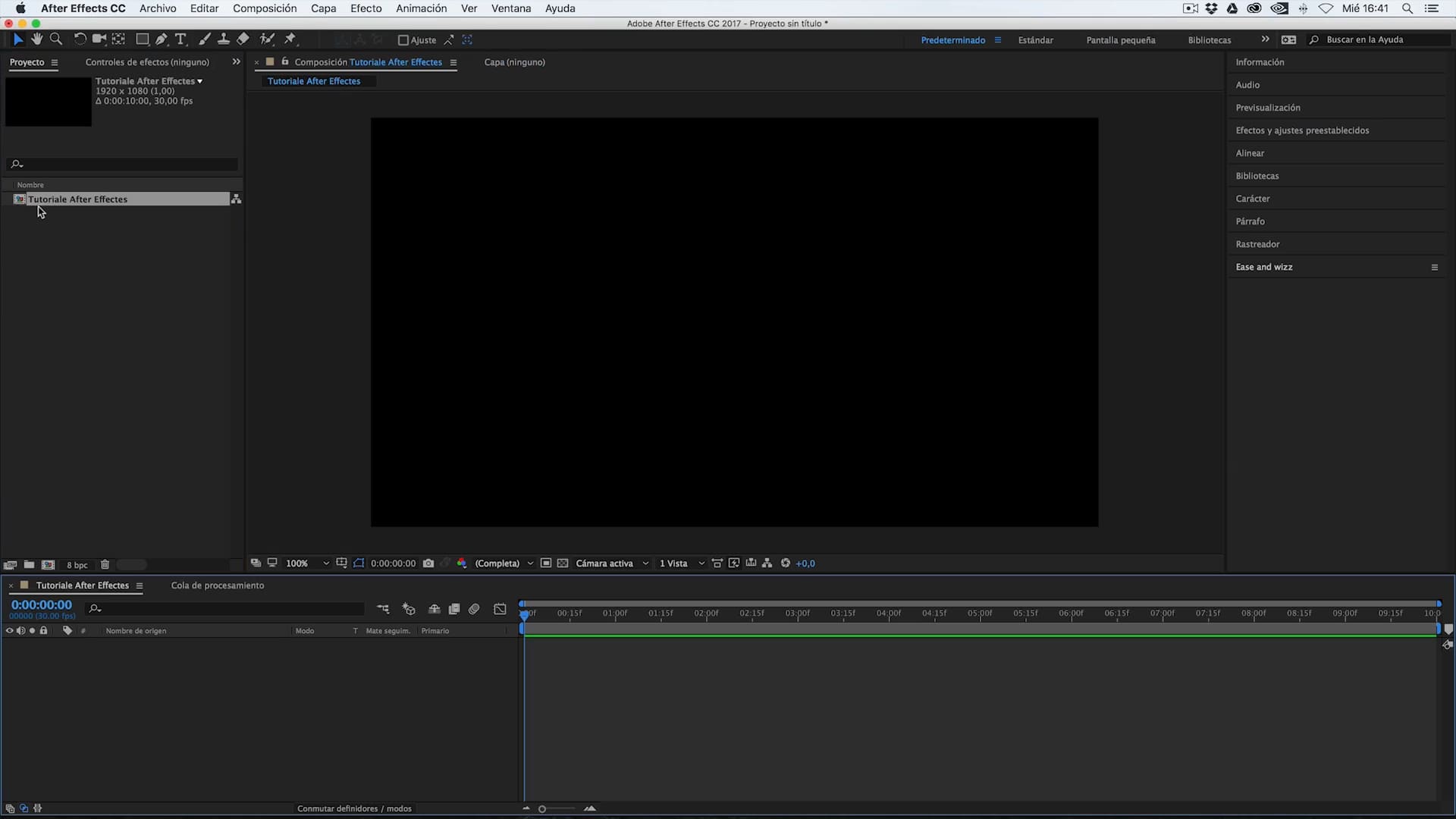
Lo primero que vas a ver dentro de la interfaz es el panel ”Proyecto”, que aparece a la izquierda de la pantalla.
En este panel se van a almacenar todos los archivos y materiales que utilices en el proyecto, tanto si los importas como si los creas. Fíjate ahora en la imagen, donde aparece una pestaña a la derecha que se llama ”Control de efectos”, en la que podrás gestionar y modificar los cambios que hagas a los archivos.
Justo al lado de este, te encuentras con el monitor ”Composición”, que es en el que vas a poder visualizar todo el proceso de edición.
A la derecha aparece otra pestaña llamada ”Capa”. Ahí podrás ver lo que estés trabajando en una capa concreta del proyecto cuando estés aplicando diferentes efectos que veremos más adelante. No te muestra el resultado final, sino solo los cambios de esa capa.
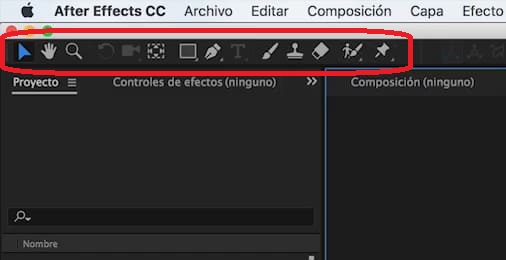
Justo en la parte superior, nos encontramos con la barra de herramientas principal y la explicaremos en este tutoblog de After Effects.
Barra de herramientas principal de After Effects:
1) Selección
2) Mano
3) Lupa
4) Rotación
5) Cámara unificada
6) Punto de anclaje
7) Crear formas
8) Pluma
9) Texto
10) Pincel
11) Tampón de clonar
12) Borrador
13) Pincel de rotoscopia
14) Composición libre
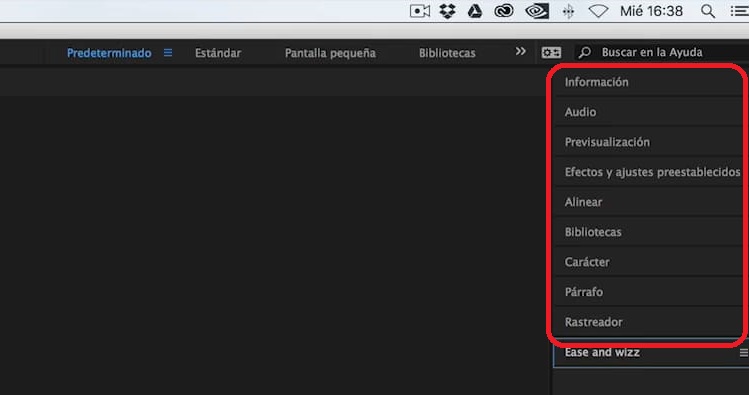
Si vas a la derecha del todo, podrás ver algunas ventanas de visualización, que también las explicaremos en breve.
Ventanas de Visualización de After Effects:
1) Información
2) Audio
3) Previsualización
4) Efectos y ajustes preestablecidos
5) Alinear
6) Bibliotecas
7) Carácter (para modificar todo lo relacionado con el estilo de letra)
8) Párrafo (para hacer ajustes en el texto)
9) Rastreador
En la parte inferior izquierda, tienes el panel ”Composición”, en el que vas a ver todas las capas con las que estés trabajando, en forma de secuencia. Y justo a la derecha, se encuentra la línea de tiempo o timeline.
Espero que no te hayas hecho demasiado lío y hayas entendido la configuración principal de After Effects. ¡Vamos a por más!
Curso de Adobe
After Effects
Sé creativo, innova y crea efectos visuales
en tus proyectos de vídeo
- Paso 2: Crea tu primera composición.
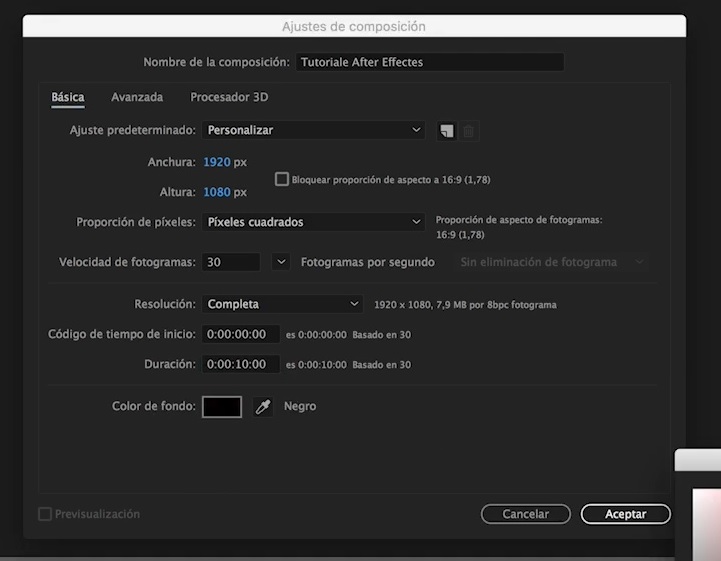
En el menú superior del programa, pincha en ”composición > nueva composición”. También lo puedes hacer con el atajo ”comando/control + N”. En la nueva ventana, vas a configurar los parámetros principales de esta composición.
Comienza por ponerle un nombre y después elige el tipo de resolución que quieras. Yo en el ejemplo voy a utilizar la resolución de Full HD (1920×1080).
Abajo, donde pone ”duración”, tienes que seleccionar cuánto quieres que dure la composición en total. Por último, elige un color de fondo y dale a aceptar. Justo ahora, te aparecerá el archivo de la composición creado en el monitor ”proyecto”.
Una vez esté lista, podrás empezar a rellenar el timeline.
- Paso 3: Cómo importar archivos.
1) Si es una composición a partir de fotografías:
Hay varias maneras de hacer este proceso. Por ejemplo, puedes darle doble clic a una parte vacía del monitor ”proyecto” y se te abrirá la ventana de importación. Para este tutoblog, he elegido una foto que hice en Photoshop.
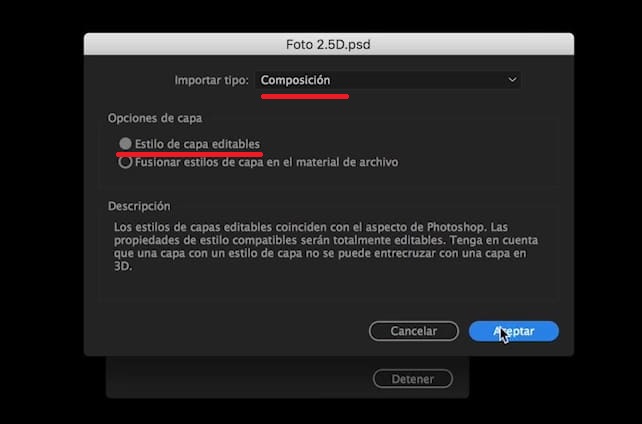
Pues bien, como la foto es un archivo ”.psd”, After Effects me pregunta de qué manera quiero importarla, si como composición o como material de archivo. Yo voy a elegir como composición y además marcando la opción ”estilos de capa editables”. Luego, clic en aceptar.
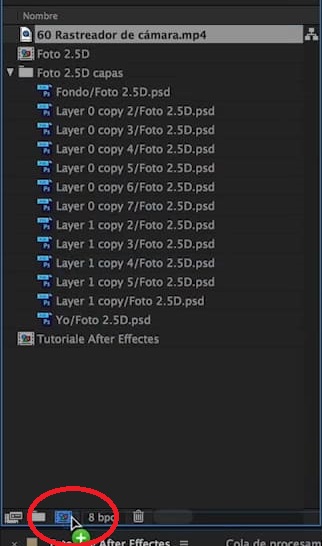
Entonces, en el monitor ”proyecto” se habrá añadido la composición de Photoshop y debajo una carpeta con todas las capas.
Ahora, tienes que arrastrar los archivos que quieras al monitor de abajo, que es el de composición, y listo.
2) Si es una composición a partir de un vídeo:
Si quieres que tu composición tenga los mismos parámetros que un vídeo, puedes hacerlo también yendo al menú superior, concretamente a ”archivo > importar > archivo”. O también puedes abrir la carpeta donde estén y arrastrarlos al monitor ”proyecto”. Elige la que a ti te guste más.
Luego, simplemente arrastra el vídeo hasta un icono que hay un poco más abajo que también significa ”composición”. Automáticamente, se creará una nueva con los parámetros del vídeo.
Ahora que ya sabes importar los dos tipos de archivos, voy a retomar el ejemplo de las imágenes de Photoshop. Para mover todas las capas a la vez a la composición, selecciona la primera y la última mientras pulsas ”shift” y arrástralas.
Entramos aquí en una parte importante, que es la jerarquía de capas. Esto quiere decir que la capa que está arriba, predomina sobre las de debajo. Es por eso que en mi caso, al tener la capa ”fondo” arriba, no puedo visualizar el resto de elementos.
Para solucionarlo, solo arrastramos la capa ”fondo” a la parte de abajo.
La escuela
audiovisual definitiva
Para vivir de tu pasión y
convertirte en un PRO
- Paso 4: Corregir Color de Fondo.
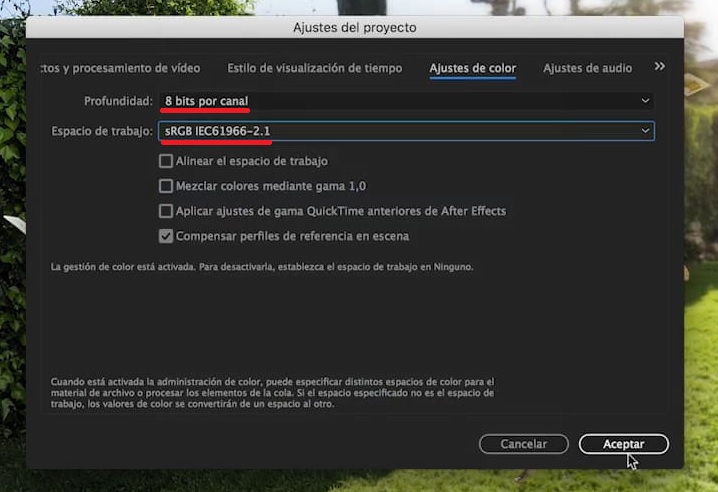
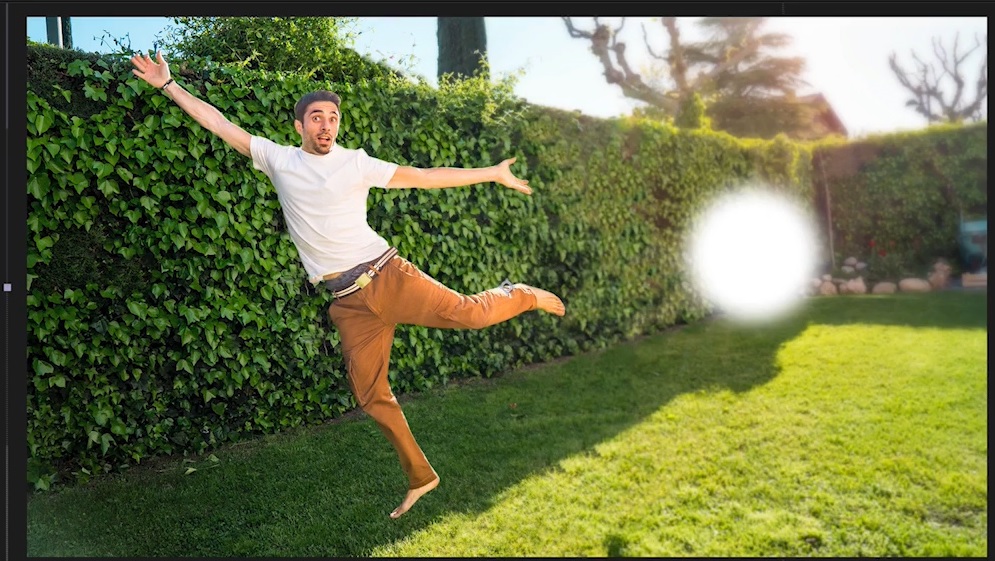
Si eres algo observador/a, te habrás dado cuenta de que los colores de la foto aparecen un poco raros, quizás con un tono tirando al verde. Esto es porque After Effects funciona con un espacio de color distinto al que tiene la foto. Pero no te alarmes, que se puede corregir también.
Tienes que ir al icono que ves en la imagen, llamado ”8bbc”. Se abrirá una ventana y le tienes que dar a ”espacio de trabajo”. Donde pone ”ninguno”, selecciona la opción ”sRGB”, luego dale a aceptar y ya tendrás los colores originales.
¿Qué tal si empiezas a animar? La razón por la que mi composición de Photoshop tiene tantas capas es porque cada una representa un objeto diferente en la imagen. Eso me sirve para lo que vas a aprender ahora, que es animar algunos de esos objetos por separado.
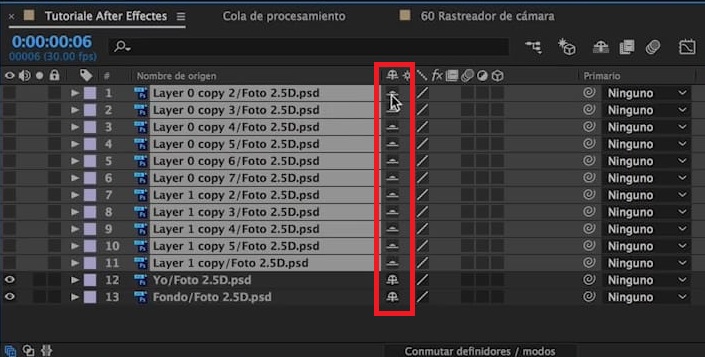
Para que no te líes con tantas capas, primero vas a ocultar todas menos la capa ”fondo” y en la que aparezco yo. Las capas se ocultan o se muestran clicando en el ojito que hay a la izquierda de cada una de ellas. Otra forma de ocultarlas es la siguiente:
1) Abajo del todo, selecciona ”conmutar definidores > modos” para alternar entre los definidores y los modos de fusión.
2) Elige los definidores y entre los que aparecen, hay uno que es como la cabeza de un muñequito, se llama ”tímido”. Si pinchas en él, la cabeza se oculta. Entonces, puedes darle a ese icono en cada capa que quieras ocultar.
3) Un poco más arriba y a la derecha de los definidores, clica en el icono ”oculta todas las capas con el definidor ”tímido” activado”.
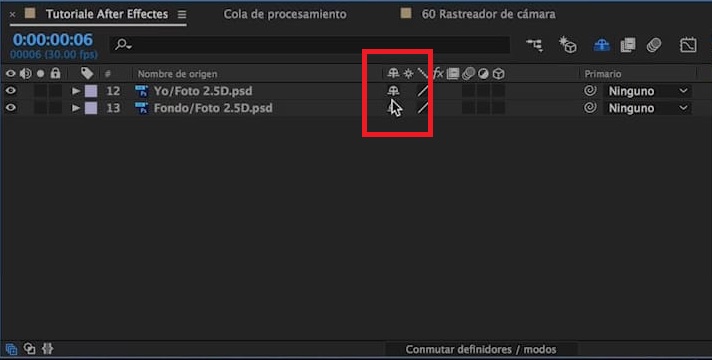
4) Las capas se han ocultado, dejando a la vista solo las que vas a animar por ahora.
Puedes ver este proceso en la siguiente imagen:
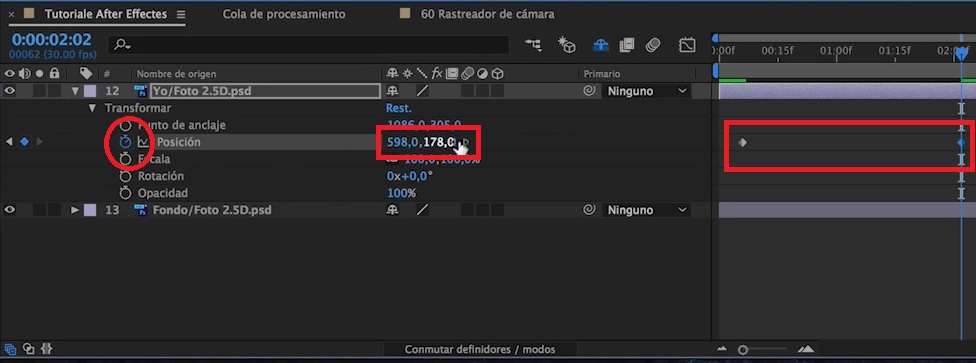
Vale, ahora vas a editar la capa donde salgo yo. Si te fijas, en todas las capas hay un pequeño triángulo que puedes pulsar para desplegar más opciones. Pues tienes que desplegar la capa y volver a hacerlo donde dice ”transformar”. Y te salen estas opciones:
1) Punto de anclaje: es el circulito que aparece en la imagen y que determina el punto a partir del cual se aplicarán los efectos.
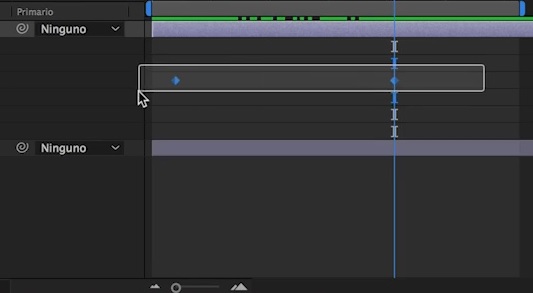
2) Posición: es el movimiento que le quieras dar al objeto en cuestión. Por lo tanto, es el principio básico de la animación. Si activas el relojito que está a la izquierda, verás que en el timeline se habrá creado un fotograma (con forma de rombo). Eso quiere decir que en ese momento, se ha congelado la posición actual. Ahora, puedes mover la línea unos segundos después y cambias la posición del objeto modificando los valores, y se crea otro fotograma.
3) Escala: es el tamaño del objeto.
4) Rotación y opacidad se entienden por sí solos, ¿no?
El hecho es que todas estas opciones se pueden modificar y animar mediante fotogramas.
- Paso 5: Interpolación de fotogramas.
Aunque suene a tecnicismo, es muy fácil de entender. La interpolación es el comportamiento que quieres que tengan los fotogramas que hay en medio de los que tú hayas creado. Por ejemplo, modificar la velocidad y posición de la animación entre dos fotogramas concretos. Para ello haz lo siguiente:
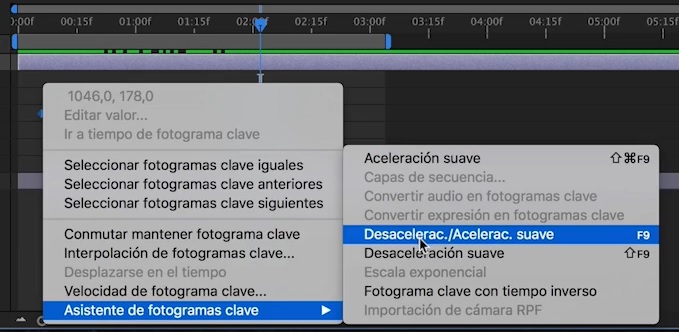
1) Selecciona con el ratón el fotograma de inicio y final. Haz clic derecho y luego a ”asistente de fotogramas clave”.
2) Las siguientes opciones son para acelerar o desacelerar suavemente la animación, o ambas a la vez. La que más se suele usar es la de las dos a la vez.
3) Cuando la selecciones, la forma de los fotogramas cambia a un reloj de arena y el movimiento que hayas puesto será mucho más fluido.
- Paso 6: Capas de formas.
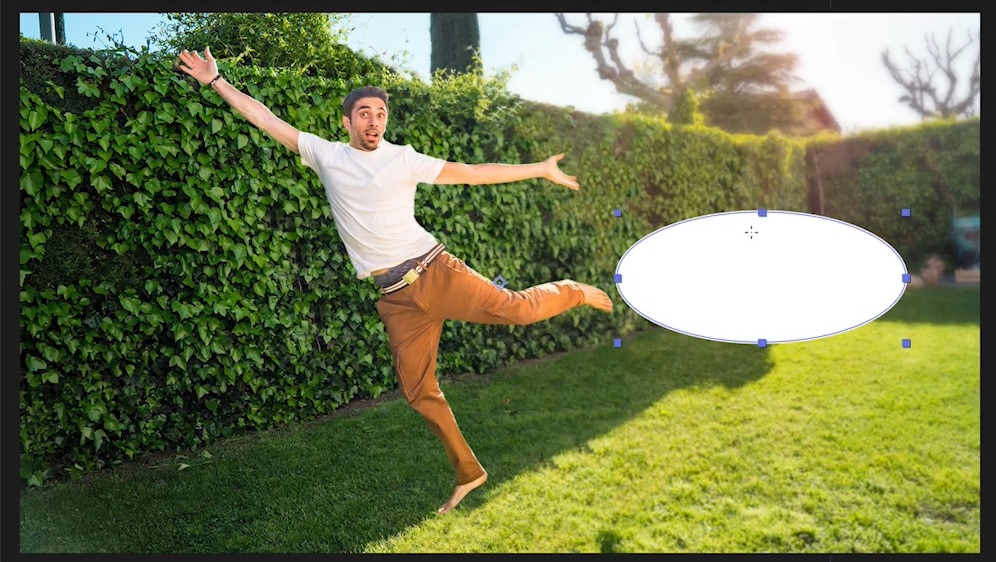
Para crear una forma que quieras animar, sigue estos pasos:
1) Selecciona con el ratón el fotograma de inicio y final. Haz clic derecho y luego a ”asistente de fotogramas clave”.
2) Las siguientes opciones son para acelerar o desacelerar suavemente la animación, o ambas a la vez. La que más se suele usar es la de las dos a la vez.
3) Cuando la selecciones, la forma de los fotogramas cambia a un reloj de arena y el movimiento que hayas puesto será mucho más fluido.
Una vez se ha creado la capa de formas, despliega la opción ”transformar”. Ahí, jugando con los fotogramas del punto de anclaje, la posición y la escala, y con un poco de paciencia e imaginación, podrás crear alguna animación de movimiento sencilla.
- Paso 7: Efectos interesantes.
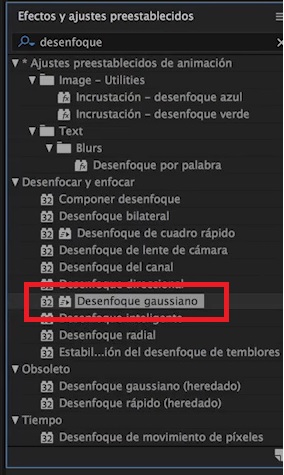
Este apartado da para mucho, así que te voy a enseñar efectos muy básicos. Ve al panel derecho, donde pone ”efectos y ajustes preestablecidos”. Vas a usar un desenfoque gaussiano, así que en la barra de búsqueda lo puedes escribir y te saldrá.
Para aplicarlo, lo seleccionas en la lista y lo arrastras a la capa que quieras. Yo se lo voy a aplicar a la capa de formas que creamos antes.
Para modificar este efecto, tienes que irte al monitor ”proyecto” y pinchar en la pestaña ”controles de efectos”. Si añades varios efectos, ten en cuenta que los que aparezcan arriba también tendrán jerarquía sobre los de abajo.
Como verás, puedes animar el desenfoque. Activando el relojito y colocando fotogramas con distintos valores en la línea de tiempo, podrás hacer que tu figura pase de estar nítida a desenfocada.
Si en cualquier momento quieres modificar cualquier fotograma, no hace falta que vayas desplegando las opciones dentro de la capa. Simplemente, teniéndola seleccionada, presiona el atajo ”U” y te aparecerán todos.
- Paso 8: Mate de seguimiento.
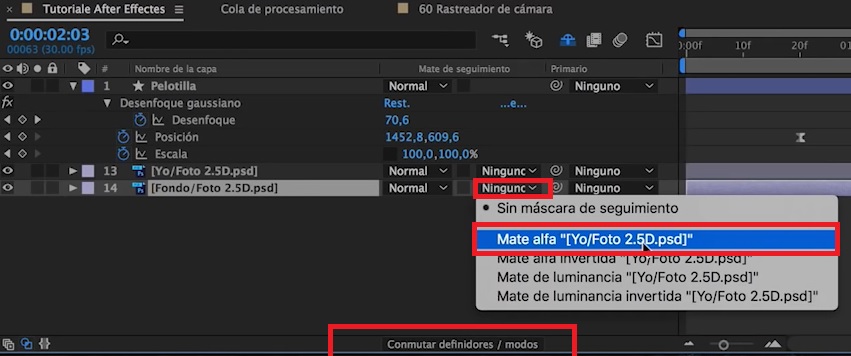
El mate de seguimiento es una propiedad con la que se puede indicar que la transparencia de una capa se determine con respecto al canal ”alfa” o la luminancia de otra. Antes de aplicarlo, fíjate que tengas activados los modos de fusión en la parte inferior.
Por ejemplo, en este caso selecciono la capa ”fondo” y en la pestaña de mate de seguimiento, voy a escoger el mate Alfa de la capa ”yo’.
También puedes aplicarlo a una forma, para que un elemento se vea solo cuando está dentro de ella. Es cuestión de practicar y cogerle el truco.
- Paso 9: Efecto 3D.
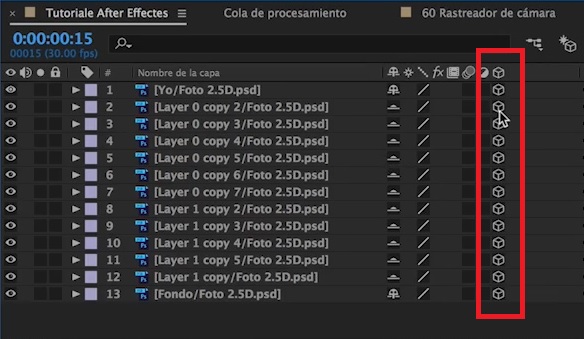
Para este efecto, tienes que volver a mostrar las capas que habías ocultado con el definidor ”tímido”. Aprovechando que estás de nuevo con los definidores, activa el icono de 3D para todas las capas, que es este:
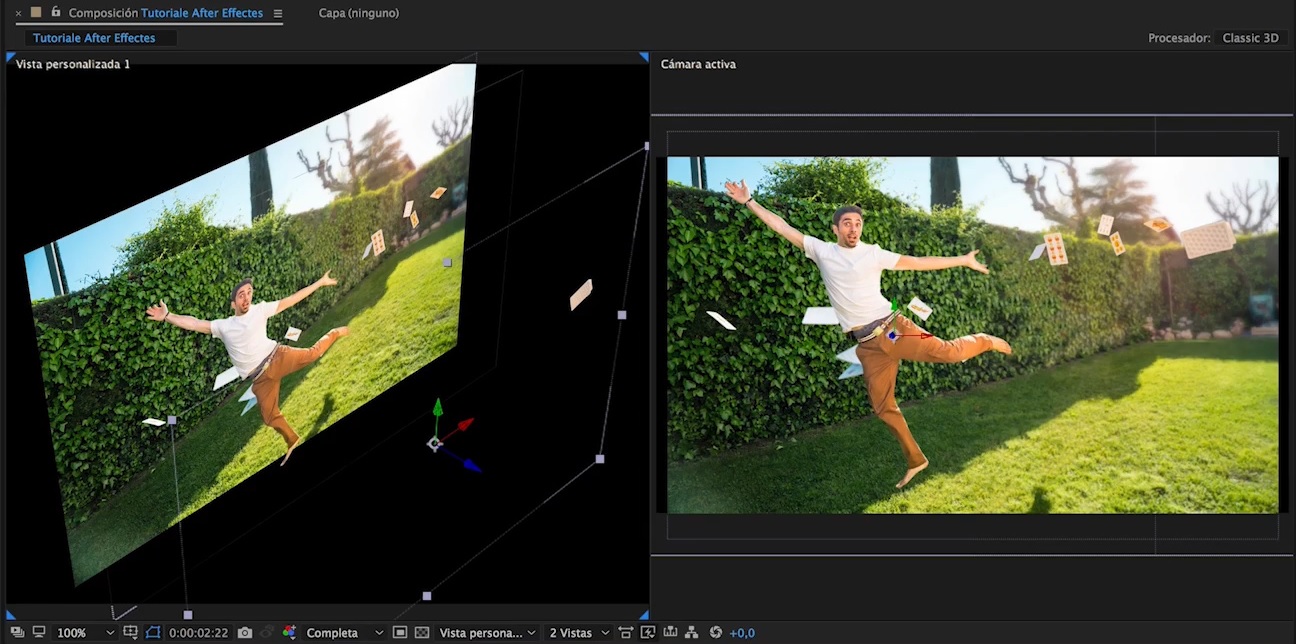
Aunque los objetos de la imagen estén en 2D, este modo permite usarlos en un espacio en 3D. En la pantalla, selecciona el modo ”2 vistas horizontal”. Selecciona la de la izquierda, y donde pone ”superior”, elige ”personalizada 1”.
Ahora, voy a cambiar la posición de la capa en la que salgo yo. Mediante el atajo ”P” se despliegan los valores de la posición. El modo 3D hace que aparezca un tercer valor a la derecha. Modificándolo, se puede mover mi imagen hacia detrás o hacia delante.
Puedes hacer lo mismo con el fondo o con el resto de las cartas que aparecen y podrás crear un movimiento en tres dimensiones muy chulo.
- Paso 10: Exportar el proyecto.
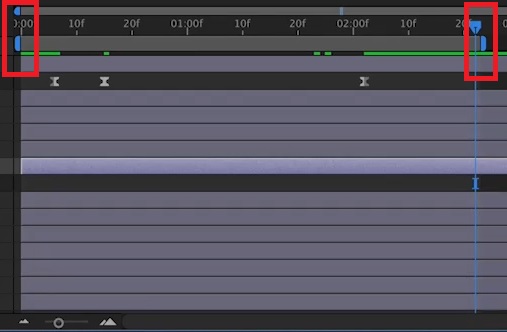
¡Bueno! Pues ya debes tener lista la animación, solo tienes que exportarla para usarla donde quieras. Primero, selecciona el área que quieras exportar, a través de los marcadores de inicio ”b” y el de final ”n”.
Luego, presionas ”comando/control + M” y se abre directamente la cola de procesamiento. Ahí, tienes que hacer clic en el nombre de salida ”sin pérdida” y se abre otra ventana, donde puedes configurar las opciones de exportación. Te voy a dejar las opciones que yo uso:
1) Formato: Quicktime
2) Opciones de formato/Códec de vídeo: H.264
3) Canales: RGB para un vídeo normal y si quieres conservar la transparencia, sería ”RGB + Alfa”.
Las demás opciones no se pueden modificar, así que clica en aceptar. Pincha en ”salida a” y elige la carpeta de destino. Luego dale a ”procesar” y listo, tu animación se guardará en la ubicación elegida.
Y aquí concluye este tutoblog completo sobre cómo empezar desde cero en After Effects en 10 pasos. Si te interesa conocer a fondo este programa, entonces te aconsejo que te matricules en el curso de After Effects al completo. Y por si fuera poco, también tienes un tutorial en YouTube sobre los 10 primeros pasos para usar After Effects, que te puede ayudar muchísimo.
Curso de Adobe
After Effects
Sé creativo, innova y crea efectos visuales
en tus proyectos de vídeo
Te recuerdo que puedes dejar tus comentarios, recomendaciones o experiencias más abajo, en la sección destinada a comentarios. Será genial compartir experiencias acerca de las creaciones que realices con After Effects.
¡Nos vemos en el siguiente Tutoblog!




























2 comentarios en “Cómo comenzar en After Effects desde cero en 10 pasos [2020]”
Excelente Rubén!!!, cuando termine el curso de Adobe Premiere Pro CC 2019 (voy por la mitad), me gustaría aprender a ser un experto en After Effects, asi dejo de comprar animaciones personalizadas en fiverr.com, donde he comprado varias hace tiempo para mi canal de Youtube MY CONSULTING ARG.
Siempre tengo tu audio de respuesta hacia mí, de recuerdo, donde me saludas desde Islandia, creo.
Tengo pendiente enviar a Arantxa, la invitación formal de que lo que sería la entrevista para mi canal, ya que prontito superará los 10 mil suscriptores, pero bien posicionado en Argentina. Un abrazo grande, Javier A. González Amaya, desde Buenos Aires.
Hola Javier! Gracias por aportar siempre tanto a nuestra Guomunidad. Seguro que pronto estás creando animaciones muy buenas 💥 🥳 Un abrazo fuerte y mucho éxito con tu canal!