El Tutoblog que te traigo a continuación va a ser como un chaleco salvavidas para ti, porque vas a aprender a crear una intro para cualquier tipo de vídeo, ya sea promocional, comercial o para YouTube, con un acabado profesional y que llame la atención de tu audiencia. Pero, sobre todo, que cumpla con tu objetivo.
La introducción o intro, es la parte de los vídeos que sirve para captar la atención de los espectadores, y generar la curiosidad necesaria para seguir viendo el contenido. Crear una intro para un vídeo que sea de calidad y que cumpla su objetivo, no es fácil en la mayoría de los casos.
Se necesitan unos conocimientos básicos sobre edición de vídeo, efectos y animación, para sorprender, impactar y transmitir. Y, a menudo, los programas habituales que son gratuitos no permiten demasiada flexibilidad, por lo que muchas personas optan por diferentes alternativas, como:
- Utilizar una intro ”a medias” o de una manera demasiado simple.
- Utilizar plantillas descargables pero con muy poca personalización.
- No hacer la introducción directamente.
En esta ocasión, tendrás que utilizar el programa de After Effects, que es el mejor que existe para la creación de efectos especiales, animación y demás. Te voy a proponer 2 formas diferentes de crear tu introducción: con una plantilla y fabricándola desde cero.
Por cierto, si no tienes ni idea sobre cómo usar este programa, te recomiendo que leas este tutoblog sobre los 10 primeros pasos para comenzar con After Effects desde cero.
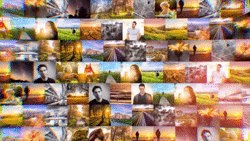
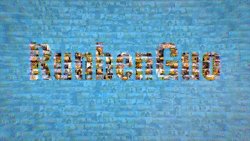
A estas alturas, supongo que ya conocerás la mítica introducción de los primeros vídeos del canal Runbenguo.
Como puedes ver, al principio aparece un mosaico muy grande con muchas fotos pequeñas, que poco a poco se va transformando en el logo Runbenguo. Hacer esto es relativamente fácil, aunque lleva mucho tiempo.
La realidad es que Rubén no disponía de mucho tiempo, así que optó por crearla a través de una plantilla. Puedes encontrar muchas y muy preparadas en Internet para que trabajes en ellas, añadiendo tus archivos y tus cambios, con un resultado igualmente profesional.
Cómo hacer una intro para vídeo con After Effects usando plantillas
Para encontrar plantillas, lo mejor es que acudas a Google, porque para casi todo, Google te salva la vida. Ve a Google y escribe en el buscador ”after effects template intro”. Entre todos los resultados que aparecen, puedes encontrar multitud de páginas web que tienen plantillas de todo tipo. Y por un precio muy asequible, puedes crear en pocos clics una intro muy chula. Te dejo aquí un par de ejemplos de páginas que tienen muy buenas plantillas:
- Videoblocks: tiene unas plantillas modernas y rompedoras.
- Videohive: cuenta con una colección de intros para todo tipo de vídeos o proyectos.
La gran mayoría de plantillas incluirá un tutorial, ya que cada una está hecha de manera diferente, según el creador. Así que para poder modificarla correctamente, te recomiendo que compres una que incluya tutoriales.
Curso de Adobe
After Effects
Sé creativo, innova y crea efectos visuales
en tus proyectos de vídeo
Aunque te recomiendo siempre hacer tu propia investigación, porque seguro que encuentras mucho más. Puede que no tengas dinero para invertir en plantillas o que prefieras tener una intro única, de tu cosecha propia. Entonces, tendrás que usar tus habilidades y tu creatividad.
Cómo crear una intro para vídeo con After Effects manualmente, paso a paso
Para esta parte, voy a usar como ejemplo la intro que hizo Rubén para el vídeo sobre cómo crear un estudio de sonido casero por cero euros. Es muy sencilla y la podrás hacer teniendo los conocimientos básicos sobre After Effects. Y, si no los tienes, aquí vamos a hacer un pequeño repaso para que los puedas aprender sobre la marcha.
- Paso 1: Crea el proyecto e importa los archivos que usarás en tu intro para vídeo.
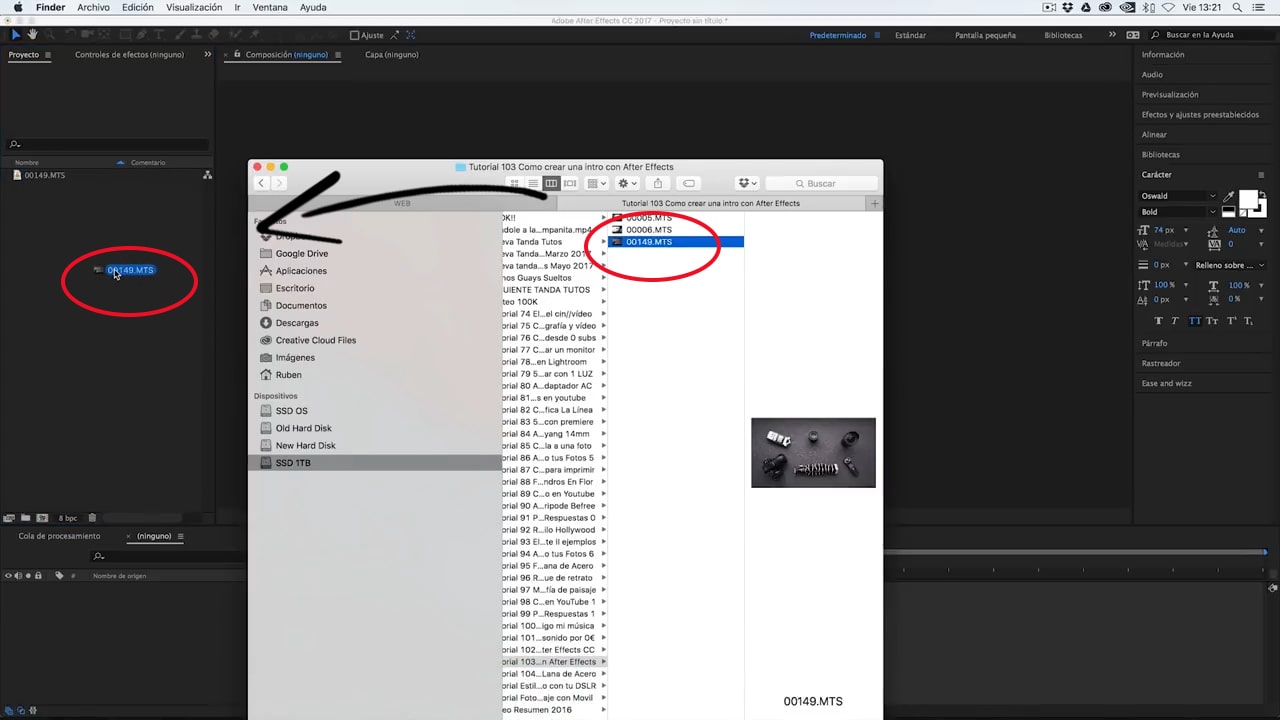
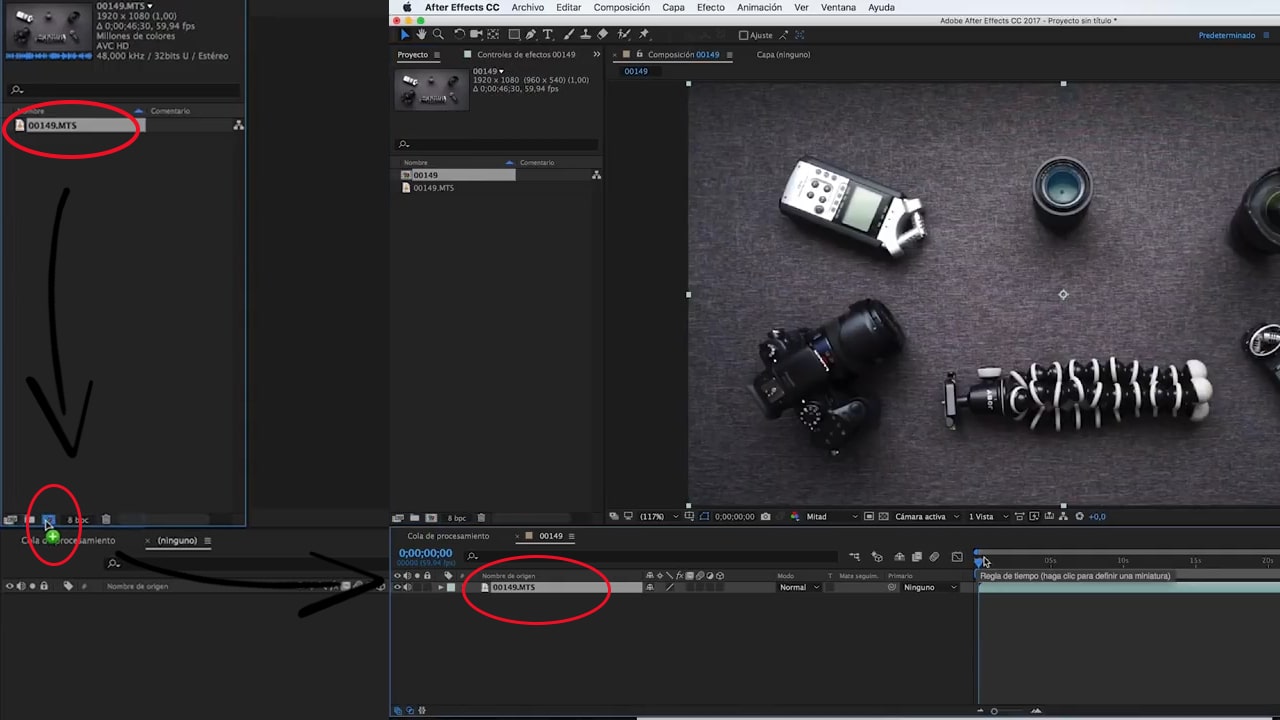
Lo primero que debes hacer es crear un nuevo proyecto en After Effects. Después, abre la carpeta donde tengas los archivos que vayas a utilizar. En el ejemplo, Rubén coge el primer vídeo que forma parte de la intro y que grabó en casa. Cuando lo selecciones, arrástralo hasta el monitor de la izquierda llamado ”proyecto”, tal y como ves en la imagen.
Acto seguido, tienes que crear una nueva composición con los mismos ajustes y resolución del vídeo. Arrastra el archivo del vídeo que has importado hasta el icono de ”nueva composición”, que se encuentra en la parte de abajo de ese monitor.
- Paso 2: Edita el clip de tu intro para vídeo.
Seguramente no vayas a utilizar el vídeo completo para tu intro, así que tienes que recortarlo para quedarte con la parte que quieras. En el monitor del timeline (abajo a la izquierda), verás la barra de duración del vídeo, que puedes recortar con el ratón.
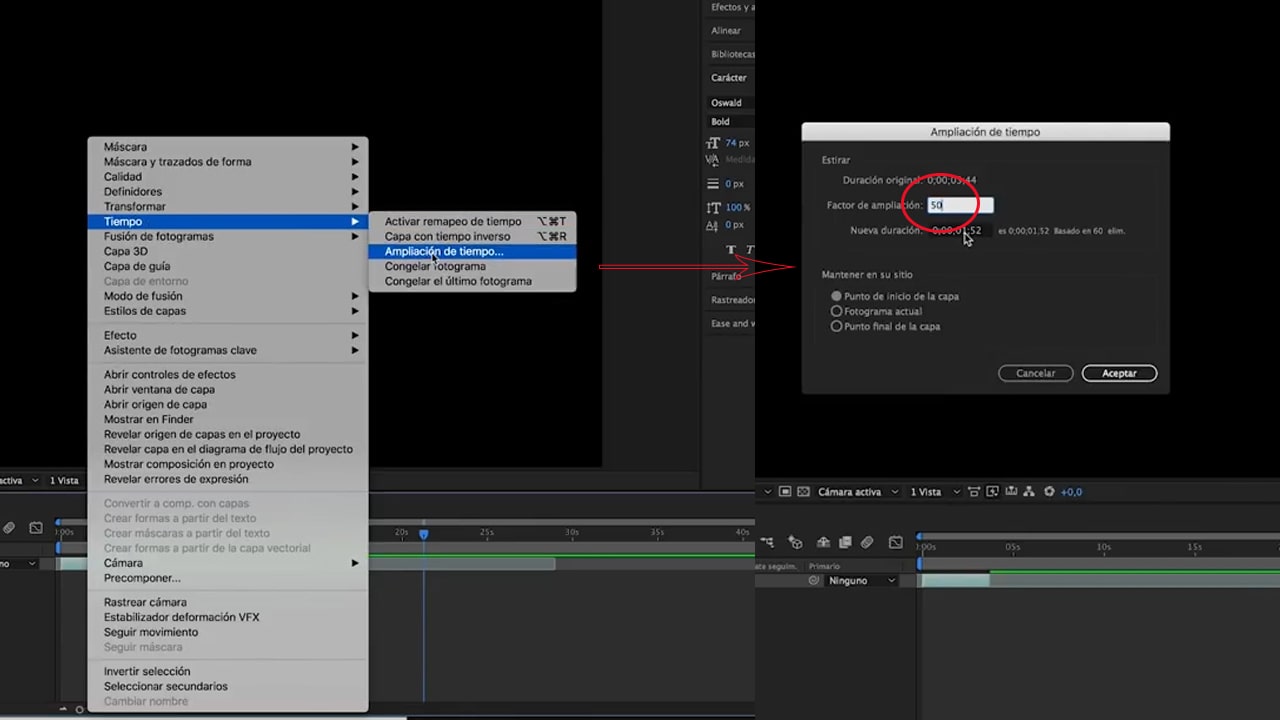
En el caso de Rubén, quería que ese primer vídeo fuese un poco más rápido, porque dura 4 segundos. Entonces, hizo clic derecho sobre la barra y seleccionó ”tiempo > ampliación de tiempo”. En la siguiente ventana, en el parámetro ”Factor de ampliación” lo redujo a 50, para que el vídeo fuera la mitad de rápido.
- Paso 3: Congelar un fotograma del vídeo.
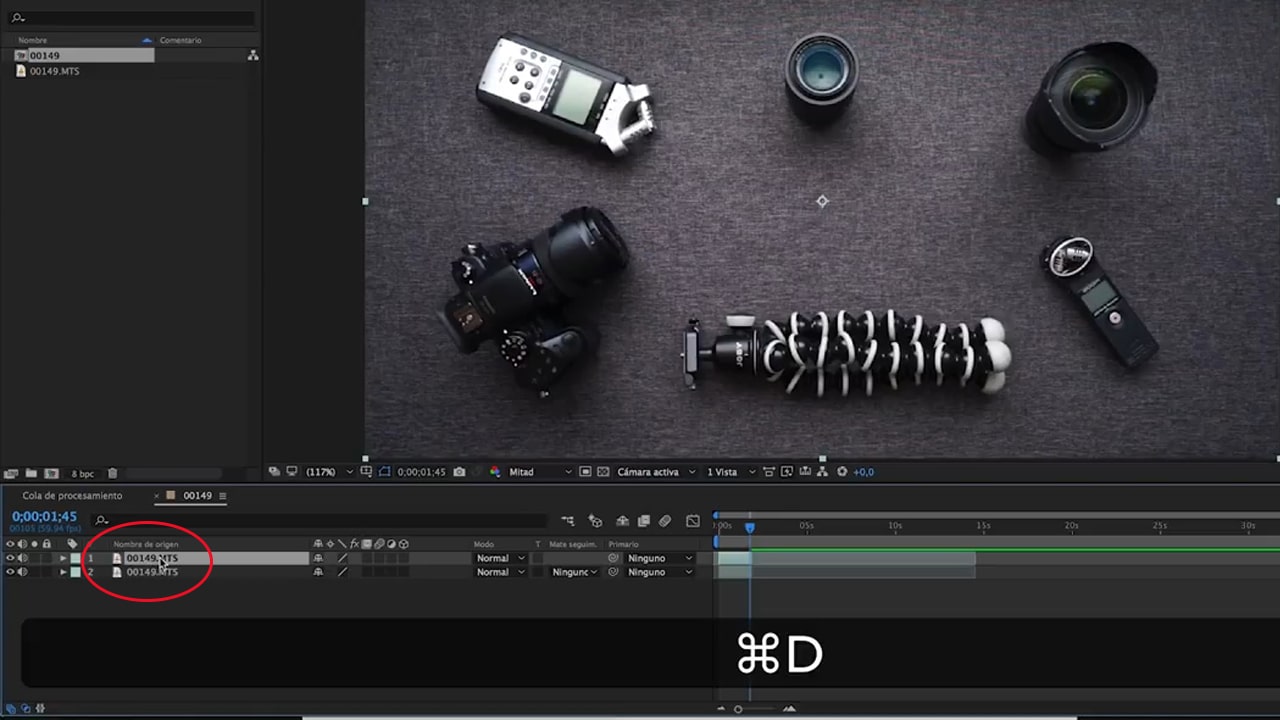
A Rubén le interesaba mantener fija la última parte del vídeo durante unos segundos más para añadir la animación del texto ”Runbenguo”. Y si en algún momento tú quieres hacerlo, el primer paso a seguir es duplicar la capa del vídeo mediante el atajo ”comando / control + D”. A la copia, ponle algún nombre como ”fotograma congelado” y a la original, un nombre que te sirva para orientarte fácilmente.
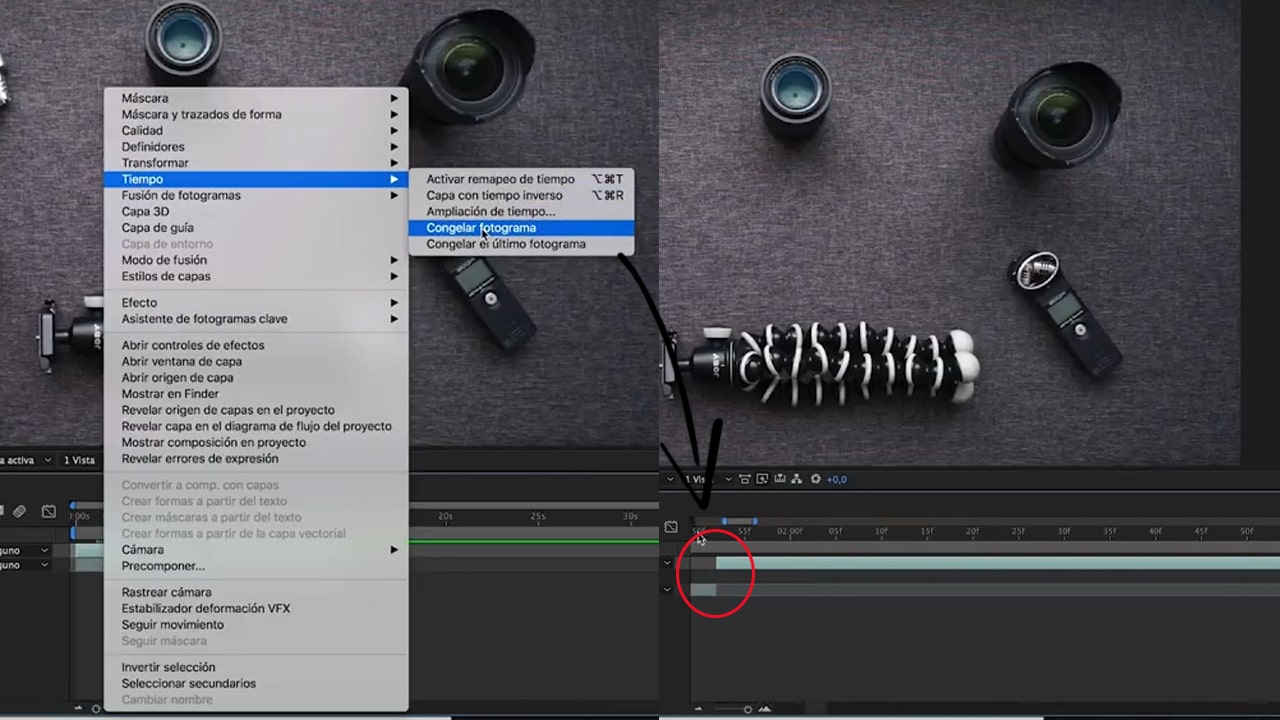
Para congelar el fotograma de la capa que has duplicado, haz clic derecho y selecciona ”tiempo > congelar fotograma”. Y para que no haya ningún hueco vacío entre el vídeo inicial y el fotograma congelado, tienes que colocar la copia justo después de que termine el clip original.
Rubén también alargó ese fotograma un poco más de tiempo, teniendo en cuenta que una intro para un vídeo no debería durar más de 5 segundos. Si no, el espectador podría aburrirse fácilmente y cerrarlo.
- Paso 4: Selecciona la parte del proyecto que quieres exportar.
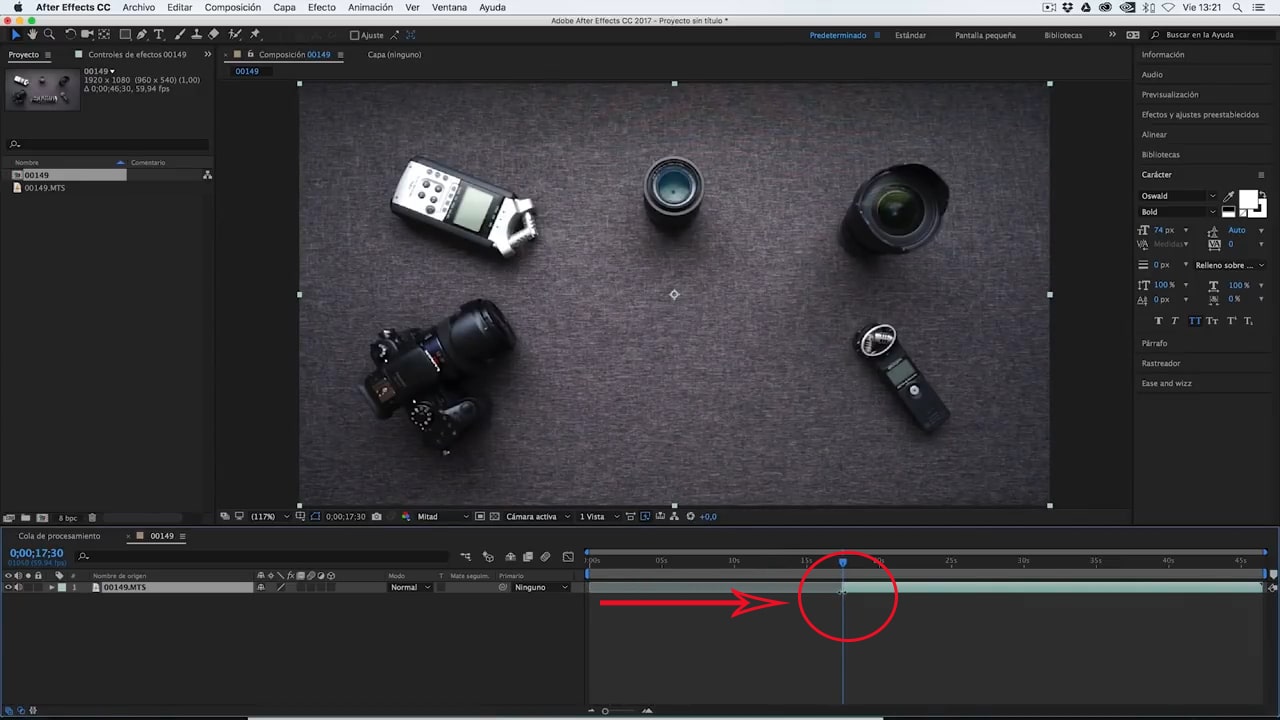
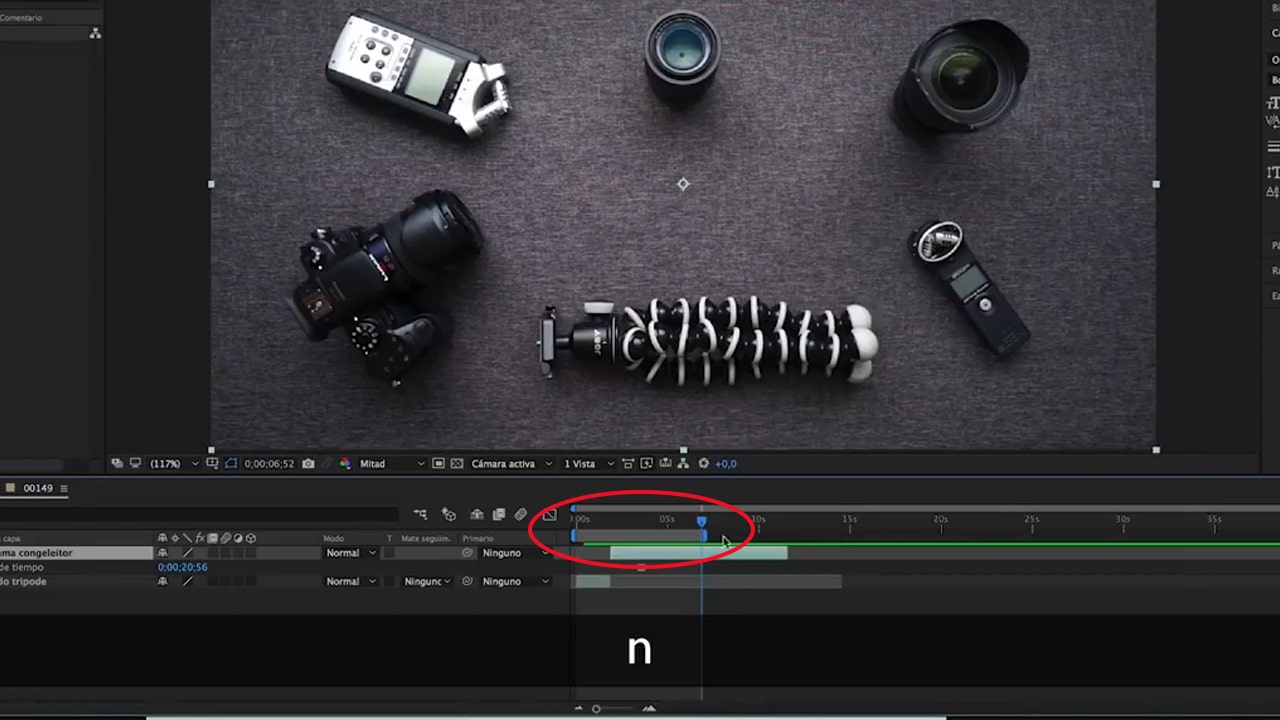
Cuando tengas ajustada tu introducción a la duración final, adapta tu área de trabajo a esa duración. El área de trabajo son las dos marcas azules justo encima del timeline, que seleccionan la parte del proyecto que quieres que After Effects exporte.
Coloca el marcador de tiempo en la parte donde quieres que termine la intro y pulsa el atajo ”N” para delimitar el final del área de trabajo. Y debes fijarte que el inicio de la misma esté al principio del timeline.
- Paso 5: Cambiando el tamaño y la posición de un archivo.
Ya sea porque el vídeo te queda un poco alejado, con unos márgenes que sobran o porque te ha quedado un poco descentrado, quizás necesites corregirlo con un poco de zoom o moviendo su posición.
1. Modifica el tamaño.
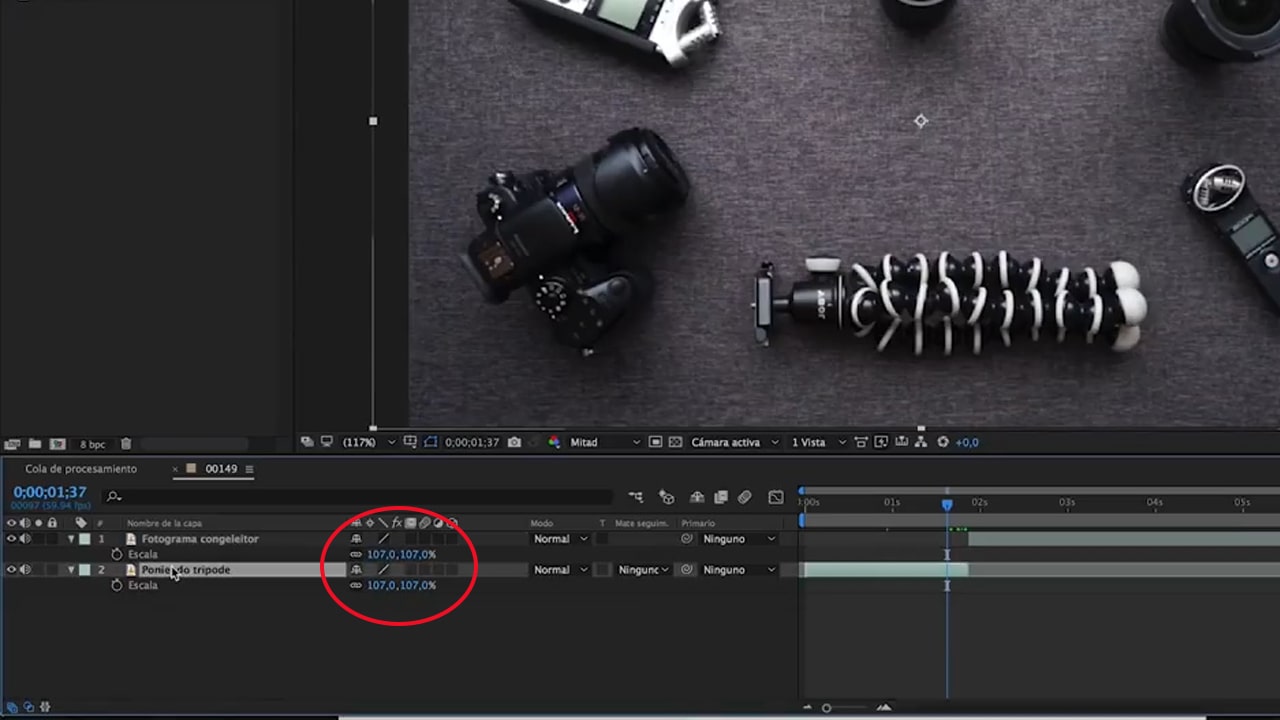
Coloca el ratón y haz clic sobre la capa de vídeo o el archivo que quieras modificar. Después, pulsa la tecla ”S”, que es el atajo para cambiar la escala. Verás que te aparece el tamaño de la escala a 100, así que cámbiala al tamaño que necesites.
Si la capa que modificas es la que has duplicado, también deberás modificar el mismo tamaño en la copia, para que ambos se vean exactamente igual.
2. Modifica la posición.
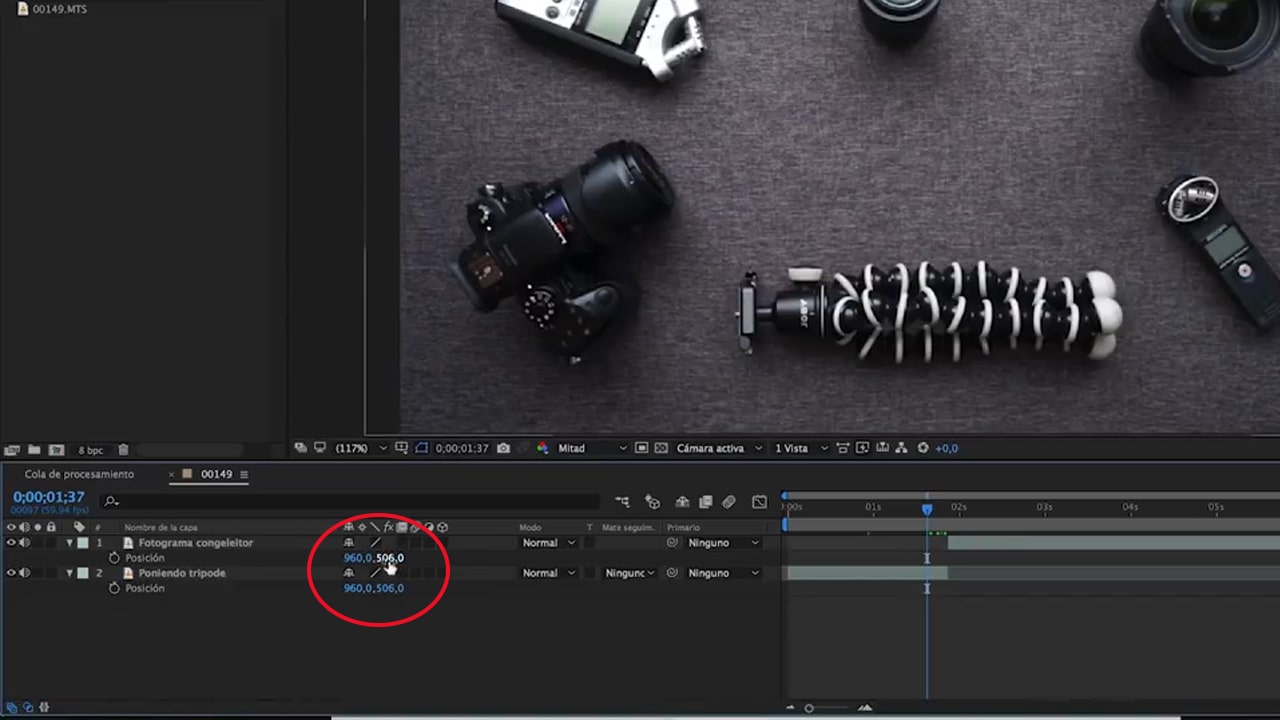
Para ello, selecciona el vídeo y el atajo ”P”. En este caso, Rubén movió un poco hacia arriba el vídeo para dejarlo más centrado. De los dos números que aparecen en la posición, solo ha modificado el de la derecha. Y ahora, copia el número que hayas cambiado y pégalo en la posición de la copia también.
La escuela
audiovisual definitiva
Para vivir de tu pasión y
convertirte en un PRO
- Paso 6: Añade el logo a tu intro de vídeo.
Puedes hacerlo importándolo o creándolo directamente en el programa. Para esta intro, Rubén importó el logo mediante un archivo de Photoshop que ya tenía preparado. Cuando tengas el tuyo, lo arrastras al monitor ”proyecto”.
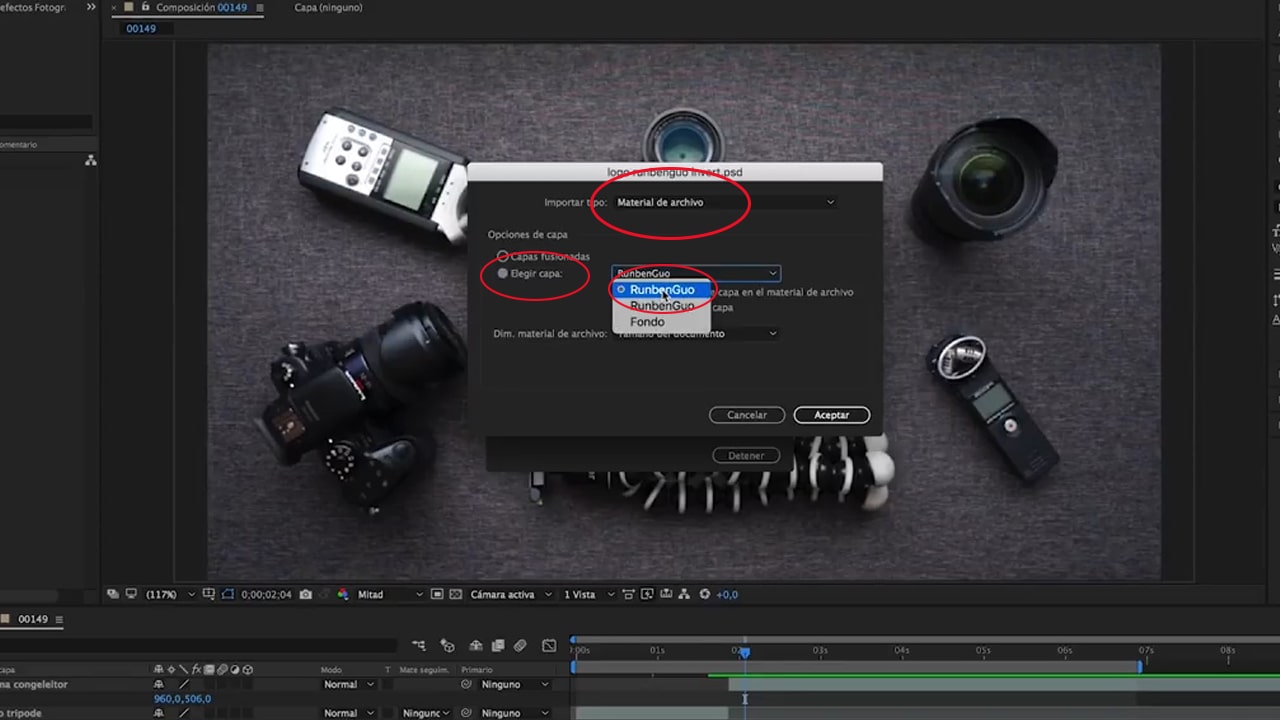
Es posible que te aparezca una ventana que te pregunte cómo quieres importar el logo, porque detecta que el archivo es de Photoshop. Si quieres editarlo como un material, tienes que elegir la opción ”material de archivo”. Si tu archivo fuese igual que el de Rubén y tuviera casualmente varias capas, tendrás que decidir si importarlas todas o solamente una con la que vayas a trabajar.
Rubén seleccionó sólo una en la que aparece el texto ”Runbenguo”. Después, clic en ”aceptar”.
Lleva el archivo hasta el monitor de abajo, junto a las capas de vídeo, y ajusta el tamaño y la posición del logo como necesites. Después, mueve la capa del logo en el timeline y colócala en el momento que quieres que aparezca.
- Paso 7: Da ”vida” al texto.
Si no quieres que el texto o el logo sea estático y soso, puedes darle un poco de animación. Al igual que al congelar el fotograma, tienes que duplicar la capa del logo.
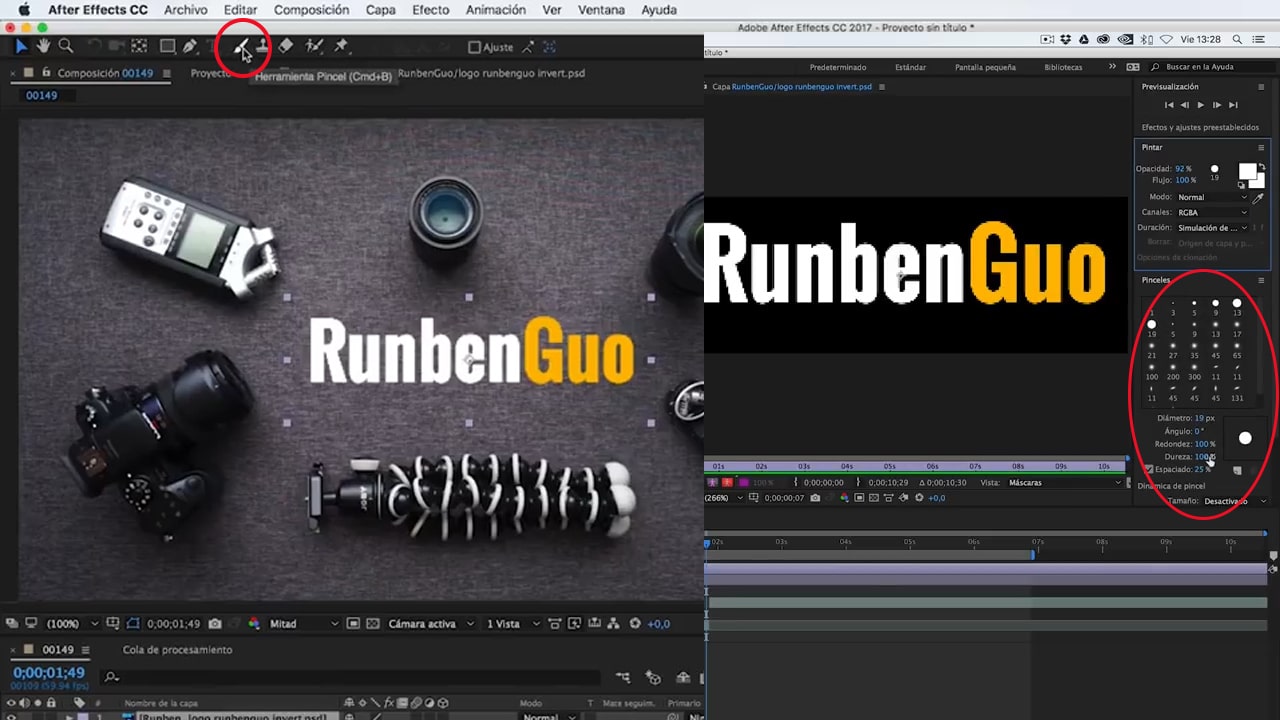
Ahora, tendrás que cambiar el espacio de trabajo para que te resulte más cómodo trabajar sobre el logo. Para ello, selecciona el espacio de trabajo ”pintar” justo como te muestro:
1. Modifica el texto de la intro.
En el monitor de la izquierda queda el proyecto, y en el de la derecha el monitor ”capa”. Haz doble clic a la capa del logo para que te aparezca. Como ejemplo, podrías usar una animación sencilla, pintando sobre el texto con un trazo. Puedes hacerlo con el ratón o también con una tableta gráfica tan chula como esta de Wacom.
Después, selecciona la herramienta ”pincel” en el menú superior, y a la derecha del todo te aparecerá un panel en el que podrás elegir el tipo de pincel, su tamaño, dureza, color, etc.
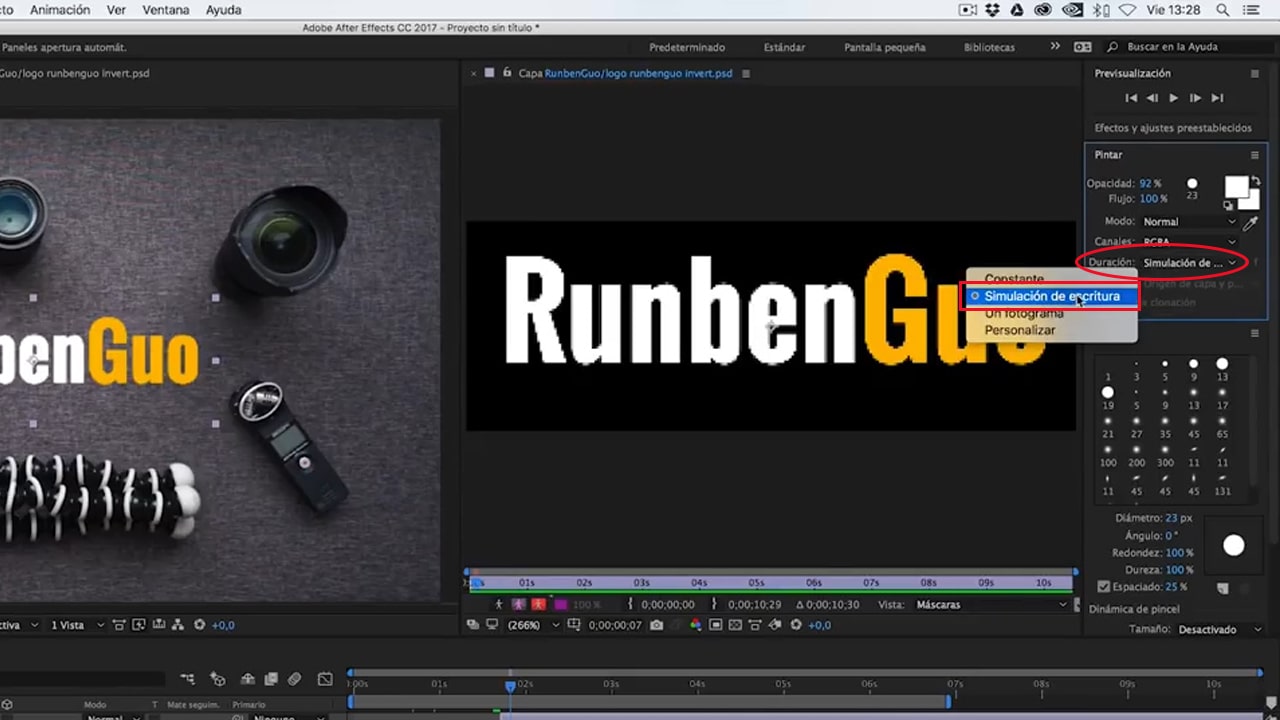
2. Duración en la intro para vídeo.
Justo arriba, también aparece el parámetro ”duración”, que vamos a establecer en ”simulación de escritura”, para que grabe el movimiento del pincel como animación.
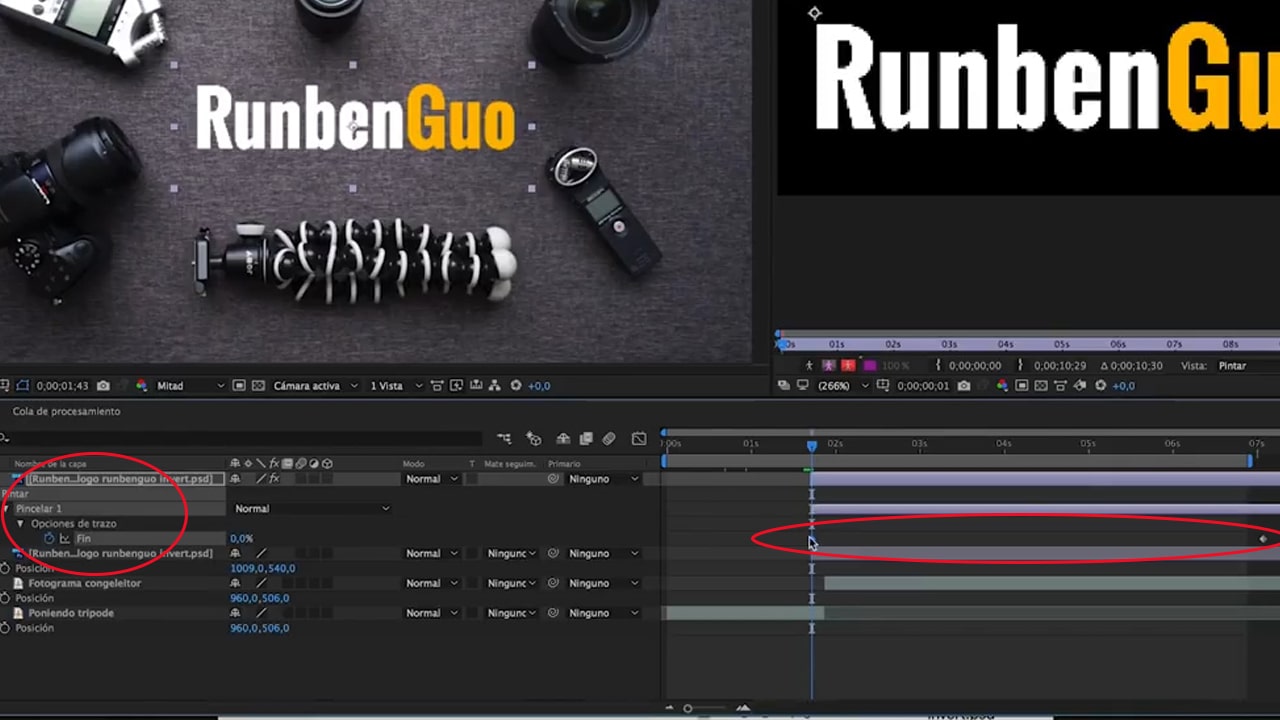
Ahora, lleva el cursor de tiempo al principio del logo y pinta lo que quieras sobre el monitor ”capa”. Al terminar, pulsa el atajo ”U” sobre la capa del logo y se desplegará todo lo que has modificado.
En la parte de ”trazo”, se ha añadido un fotograma al principio de la capa y otro al final. La distancia entre ambos será el tiempo que hayas tardado en pintar el trazo, aunque puedes modificar esa duración moviendo el segundo fotograma.
3. Resalta el logo de tu intro.
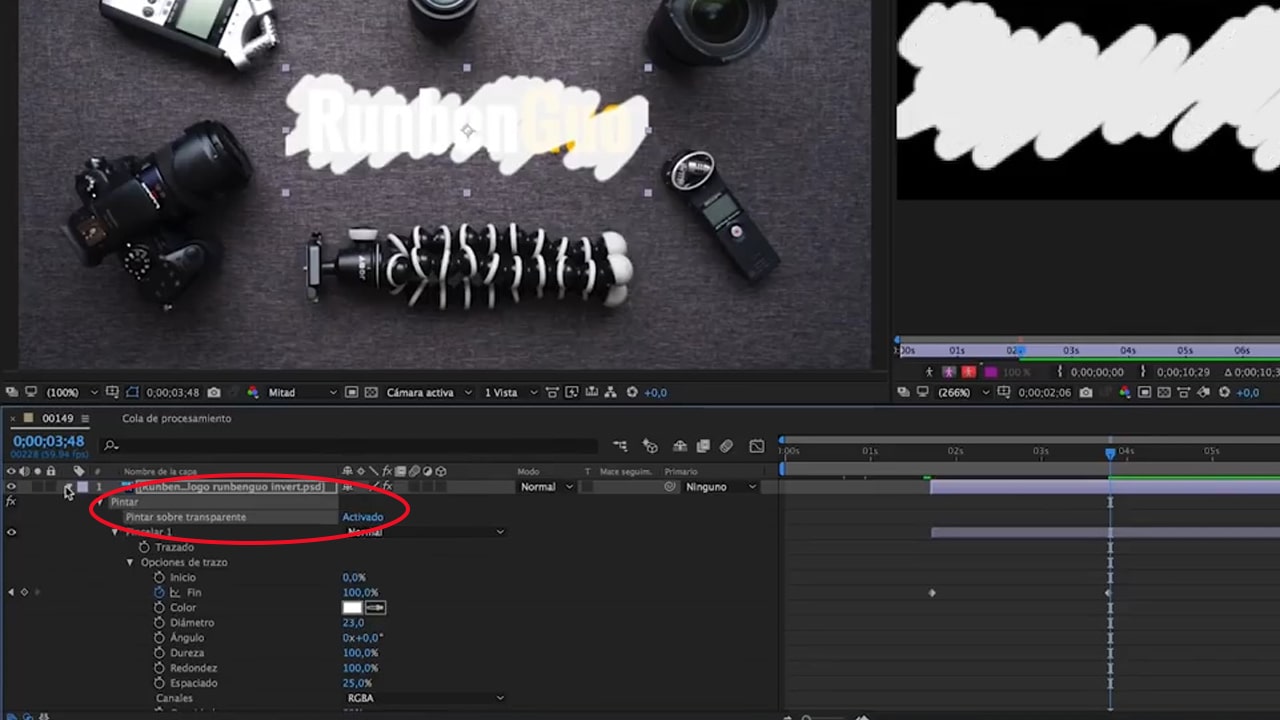
Pero, ¿qué ocurre? Que se ve el trazo de color blanco. ¿Y si quieres que sea transparente? Pues con la capa desplegada, expande también el parámetro ”pintar”. A la derecha, aparece la opción ”pintar sobre transparente”. Ponla como ”activado”.
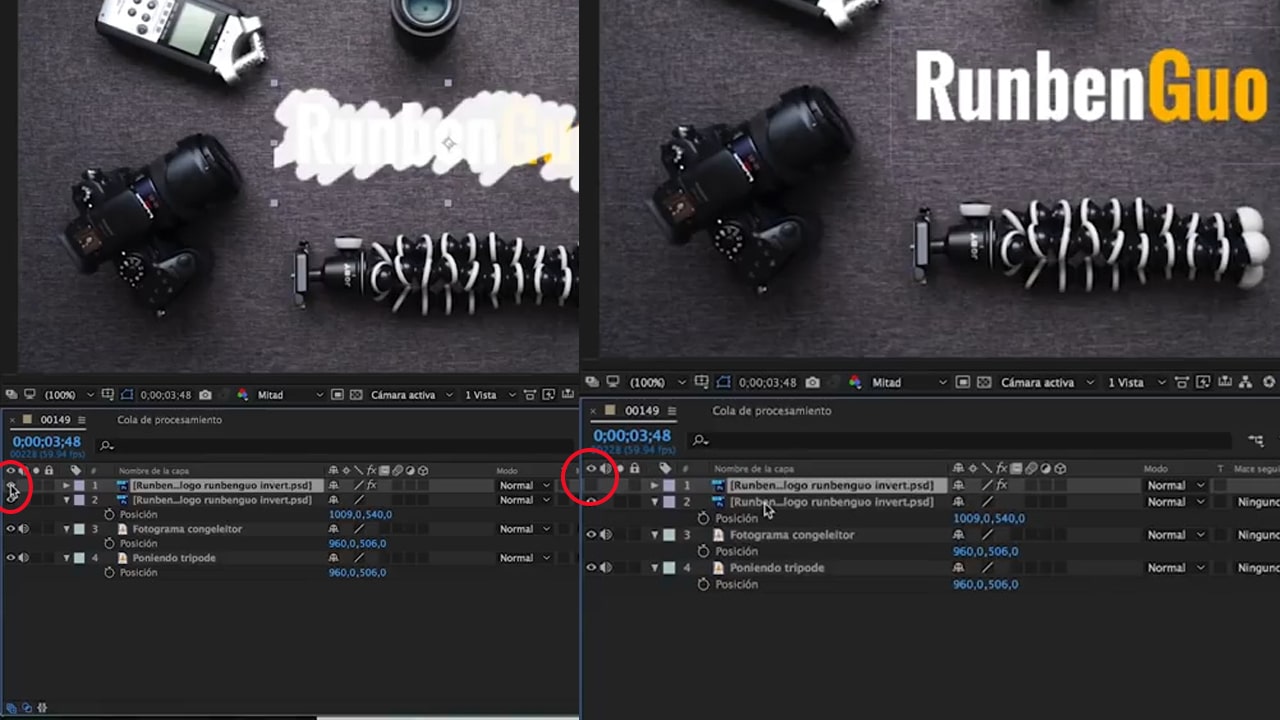
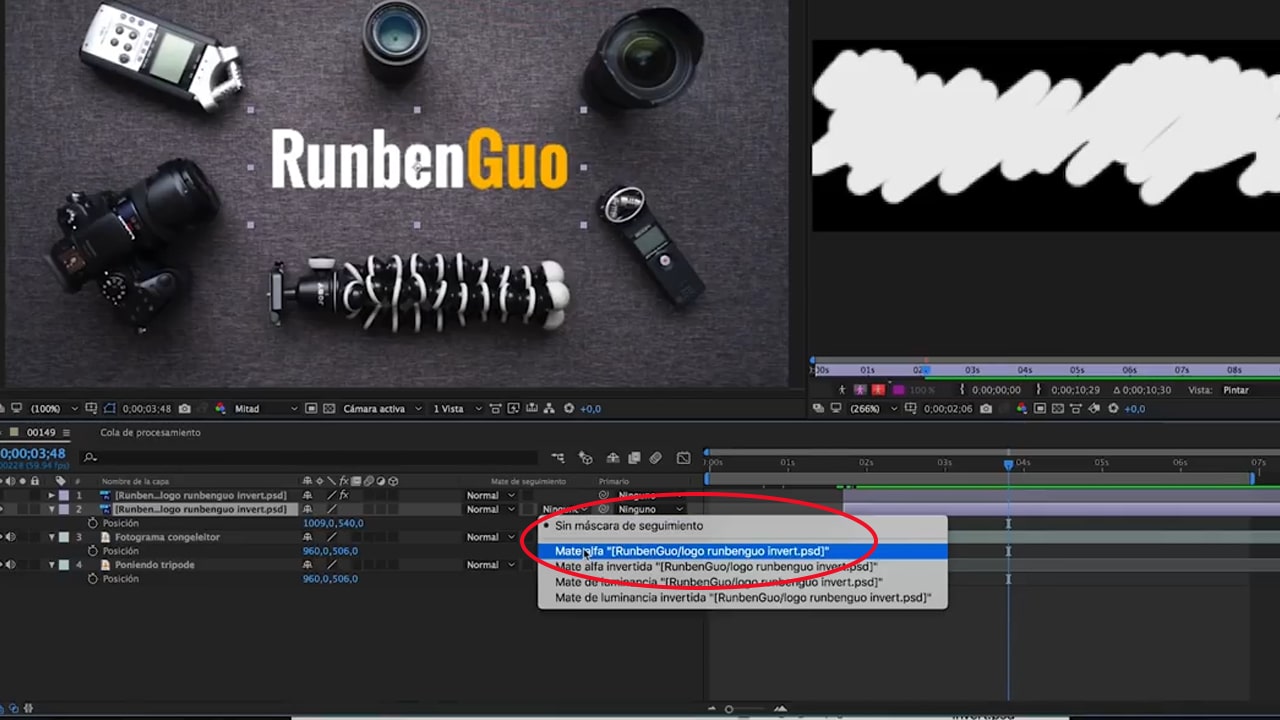
Lo siguiente que hay que usar es un ”mate de seguimiento”. ¿Y qué es eso?
Recuerdas que has hecho una copia del logo también, ¿verdad?
Pues, en resumen, con el mate de seguimiento le decimos a la capa original si queremos que sea transparente con respecto a la copia. Antes de aplicarlo oculta la copia del logo, donde has pintado, pinchando sobre el icono del ojo que está a la izquierda.
Después, fíjate que a la derecha de la capa hay una pequeña columna que se llama ”mate de seguimiento”. Pincha en ella y selecciona la opción que se llama ”mate Alfa (y el nombre de la copia del logo)”.
Ahora, si reproduces desde el principio, verás que el logo aparece a medida que se va pintando el trazo. ¡Y listo! Ya tienes una animación súper chula.
- Paso 8: Cambia la ”piel” del logo.
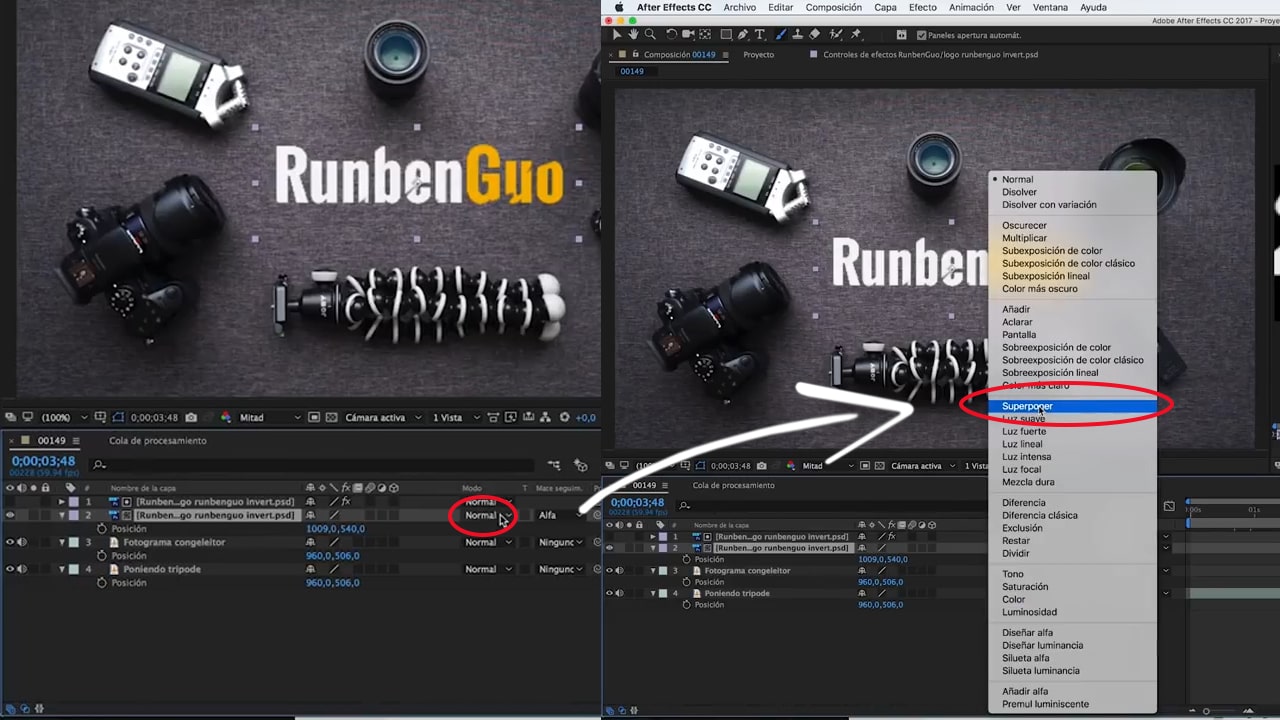
Rubén quería que el logo se viese diferente, así que le añadió una textura para que se camuflase con la del sofá. ¿Cómo lo hizo? A través de los modos de fusión.
Los tienes justo al lado de ”mate de seguimiento”. Pincha y te aparecerá una lista bastante larga con diferentes modos de fusión. Tendrás que ir probando, aunque para esta ocasión, el que mejor quedaba era ”superponer”. En un par de clics, el logo queda mucho más integrado en el vídeo.
- Paso 9: Un último toque de zoom.
Antes de finalizar, Rubén añadió un pequeño zoom digital para que toda la escena se fuese acercando a medida que se reproducía.
Para conseguirlo, primero tienes que seleccionar todas las capas, pulsando la primera, y luego la última, mientras mantienes presionado ”shift”. Haz clic derecho y después selecciona ”precomponer”. Ponle el nombre que quieras.
Al precomponer, lo que se hace es agrupar todo el proyecto dentro de una sola composición. De esta forma, puedes aplicar efectos a todas las capas de la composición.
Coloca el marcador de tiempo al inicio y mediante el atajo ”escala (S)” añade un primer fotograma pulsando en el icono del reloj. Después, lleva el marcador a la parte donde quieras que termine el zoom y aumenta la escala (solo un poco). Automáticamente, se añadirá el segundo fotograma.
Y aquí concluye este tutoblog completo sobre cómo hacer una intro para vídeo con After Effects.
Si quieres saber más sobre este programa y dominarlo con todo detalle, te aconsejo que realices el curso de After Effects, que tienes disponible en la Escuela Runbenguo.
Curso de Adobe
After Effects
Sé creativo, innova y crea efectos visuales
en tus proyectos de vídeo
Te recuerdo que puedes dejar tus comentarios, recomendaciones o experiencias más abajo, en la sección destinada a comentarios. Será genial compartir experiencias acerca de las intros que hayas creado para tus vídeos personales o profesionales.
¡Nos vemos en el siguiente Tutoblog!
Descarga el material necesario para seguir el Tutoblog y recibe nuestra Newsletter en el formulario de abajo
*Los datos de carácter personal que nos facilites mediante este formulario serán tratados por RunbenGuo, SL, con la finalidad de enviarte nuestras publicaciones, promociones de productos y/o servicios y recursos exclusivos. Al marcar la casilla de aceptación, estás dando tu consentimiento expreso para que tus datos sean tratados conforme a las finalidades de este formulario, descritas en la política de privacidad. El hecho de no aceptarla puede tener como consecuencia el no poder atender a tu solicitud. Los datos que me facilites serán ubicados en los servidores de Active Campaign (mi proveedor de email marketing), adherido al acuerdo Privacy Shield, y cuya política de privacidad puede consultar. Podrás ejercitar los derechos de acceso, rectificación, portabilidad, supresión, limitación y oposición en [email protected].




























5 comentarios en “Cómo hacer una INTRO para VIDEO After Effects [2020]”
para hacer una intro para video, también puedes usar TunesKit AceMovi editor de video, es fácil de usar pero con muchas funciones de edición.
Muchas Gracias,un saludo..
GRACIASSSSS
Gracias por compartir tus conocimientos!
Gracias a tí, Pedro, por pasarte por el nuevo Blog y dejar tu comentario! 😝 Un saludo…